Sebelum menggunakan plugin Autoptimize, dulu saya menggunakan plugin W3 Total Cache, namun karena settinganya ribet akhirnya saya beralih menggunakan Autoptimize.
Alasannya adalah karena plugin Autoptimize membuat pengoptimalan situs dengan pengaturan yang mudah. Plugin Autoptimize yang sangat popular ini dapat menggabungkan, mengecilkan dan meng-cache skrip dan CSS, injek CSS di tag <head> pada halaman secara default atau bahkan meload style pada urutan terakhir (Inline “above the fold CSS”). Selain itu, plugin yang masuk dalam kategori wajib install untuk optimasi SEO ini tersedia gratis. 🙂
Setelah memakai plugin ini, saya test di Google PageSpeed Insights skor nya lumayan yaitu 99/98. Anda bisa melihat hasilnya disini. Untuk theme saat mencoba berkreasi menggunakan starter theme underscore.me, Kalau Anda minat boleh lah kontak saya. *promosi
Pastikan anda sudah menginstall plugin Autoptimize, login ke Dashboard WP, selanjutnya ikuti panduan dibawah ini:
Cara Setting Autoptimize WordPress Plugin
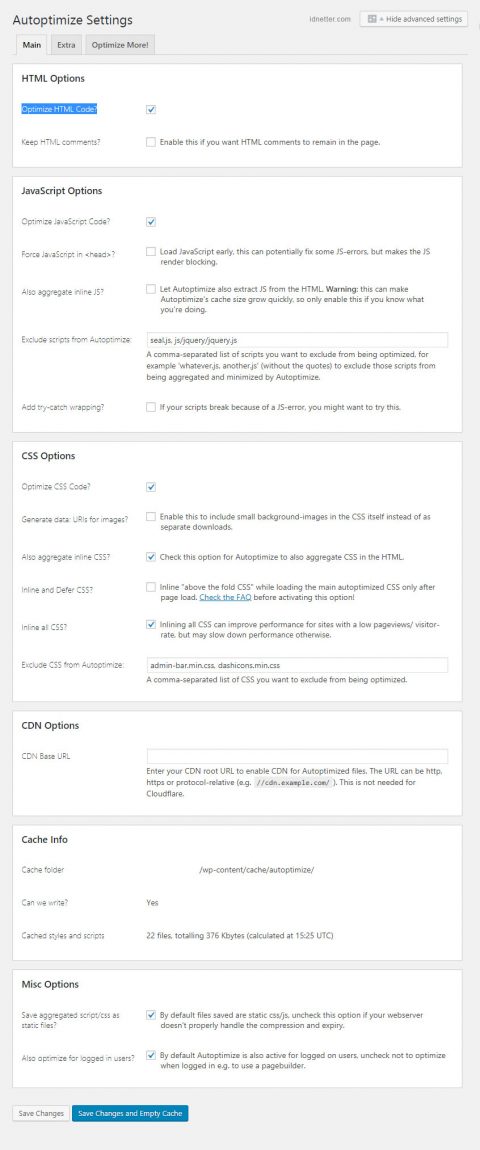
1. Buka menu Setting > Autoptimize
2. Klik Show advanced settings di pojok kanan
3. Pada bagian HTML options > centang Optimize HTML Code?
Fitur ini akan meringkas kode HTML dan menghilangkan komentar serta spasi yang dianggap tidak penting. (minify HTML)
4. Pada bagian Javascript Options > centang Optimize JavaScript Code?
Opsi ini akan menggabungkan javascript file / code (minify JS)
5. Pada bagian CSS Options > centang fitur berikut:
Optimize CSS Code? menggabungkan dan meng-kompres CSS
Also aggregate inline CSS? menggabungkan semua inline-css yang ada di tag <head>
Inline all CSS? menghapus link attachment css pada theme dan plugin dan semua css tersebut akan ditempelkan didalam tag <head> – lihat blog ini CTRL+U
Dan tentunya akan lebih mudah jika anda melihat gambar berikut: *Klik gambar untuk memperbesar
Bonus
Pada tab Extra > Extra Auto-Optimizations > tandai Remove emojis jika anda tidak membutuhkan emoji dan javascript lainya yang tidak terlalu penting.
Simpan konfigurasi plugin Autoptimize
Cek pagespeed website Anda di PageSpeed Insights

Hi mas Omar
Kebalikannya saya berarti. Saya kurang beruntung kalau pakai plugin AutoOptimize, hasil speed testnya masih lebih bagus kalau pakai W3 Total Cache.
halo mas Syafiq, kl saya disesuaikan sama kebutuhan saja sih mas. Plugin Fast Velocity Minify ampuh juga kebetulan pernah coba. Ngomong-ngomong selamat ya w3tc memang bagus kok.
makasih pak blog saja jadi lebih cepet dari pada pake w3 total chache
selamat mas
Blog saya sudah dicoba pake plugin ini hasilnya belum optimal gan. Sebelumnya pernah coba pake W3TC, WP Super Cache, sampai LiteSpeed, dan juga udah cobain plugin ini, tapi masih belum nemu yang optimal juga. Ada rekomendasi plugin lainnya gan?
Biasanya kan ada saran optimasi setelah PageSpeed menganalisis konten laman web, coba itu diterapkan. WP Fastest Cache mungkin mas Ikbal.
wah dasar masih newbie, gara-gara nggak tau, gw instal keduanya (total cache dan autoptimize), dan memang kurang tau fungsinya. tau-tau malah buat makin lambat, akhirnya salah satu dihapus, dan sampai saat ini pake autoptimize, lalu aksesnya jadi cepat dan lancar jaya…
Terimakasih gan, membantu sekali
terimakasih atas tutorialnya gan, ditunggu udpate berikutnya, salam sukses terus
untuk bagian DNS itu bagaimana min?
DNS apa CDN maksudnya mas? kl pakai cloudflare biarkan saja, atau cari CDN gratis lainnya.
Kalau pake autoptimize berbarengan dengan wp fastest cache kira-kira bisa gak mas?
bisa saja, tp kl ga salah wpfc sudah ada fitur minify.
kalo saya menggunakan 2 plugin yaitu autoptimize dan wp rocket kira-kira bagus ga ya mas? terimakasih.
Halo mas Iswanto, menurut saya, WP Rocket sudah cukup, jadi tidak perlu plugin Autoptimize lagi.
Untuk saat ini website saya menggunakan WP Rocket, dan coba akan saya bandingkan dengan Autoptimize. atau sudah ada yg pernah mencoba keduanya? bagaimana hasilnya?
Sekedar sharing, saran saya: WP Rocket saja sudah cukup, tapi dalam pengamatan dan pengalaman saya yang walapun belum lama, setidaknya pernah mencoba-coba. Ada tiga aspek penting yang dapat mempengaruhi kinerja website khususnya WordPress.
Kiranya dapat bermanfaat dan menjadi pertimbangan. terima kasih telah berkunjung.
Pengalaman yang sama, kendala utama pasti Masalah pada DNS Hosting, Pakai Cloudflare pun malah server seering kali eror
Terima kasih banyak gan, informasi nya mudah dipahami.
autoptimize sama lazy load rocket rekomended yang mana mas?
Autoptimize: untuk meringkas dan menggabungkan kode HTML JS dan CSS
Lazy Load Rocket: hanya untuk optimasi gambar dan iframe
Dipakai keduanya tidak apa-apa. Tapi idnetter.com hanya pakai Autoptimize, tidak pakai Lazy Load Rocket.
Thanks mas, btw plugin rating di situs ini namanya apa ya mas? Saya sudah kasih rating 5, nuhun.
ini mas, https://wordpress.org/plugins/multi-rating/
Membantu,,thanks
Makasih gan..
Web saya halaman home page nya agak berat..
itu kenapa ya gan?
makasih mas ilmunya
Sangat bermanfaat sekali. Ijin adopsi ilmunya ya kak admin.