Cara membuat theme WordPress sendiri dari nol dengan style Bootstrap. Solusi untuk developer yang lelah dengan page builder atau theme berbayar yang mengharuskan biaya bulanan untuk membayar lisensi.
Bayangkan Anda sudah membayar theme dengan lisensi yang mahal, tetapi untuk mengatur tata letak web Anda diharuskan memahami page builder tersebut, membutuhkan waktu yang tidak sedikit, untuk trial dan error kemudian juga harus menginstall plugin yang kadang justru akan membuat loading web lambat.
Dengan membuat theme sendiri kita bisa menentukan tata letak atau layout secara bebas, menambahkan kode CSS dan Javascript hanya yang perlu saja sehingga web lebih ringan. Benefit lainnya tak perlu lagi membayar lisensi bulanan dan jika theme yang Anda buat bagus bisa menjualnya. Hore!
Pada kesempatan ini saya ingin share cara membuat theme WordPress sendiri dari nol dengan basis starter theme dari underscrores.me dan Bootstrap.
Sebagai persyaratan untuk membuat theme WordPress sendiri:
- Memahami dasar kode PHP
- Memahami dasar HTML dan CSS
karena langkah-langkahnya sangat panjang jadi akan saya buat menjadi beberapa bagian, anggap ini bagian 1
Membuat starter theme
Kunjungi https://underscores.me, untuk mulai menggenerate starter theme, kita hanya butuh struktur dasar theme WordPress, nanti untuk style tata letak dan lain-lain kita hias menggunakan Bootstrap 5.
Di halaman utama underscores.me, buatlah nama theme, Klik Advanced Options: isi persis seperti berikut, harus persis, karena nama theme idnettercom ini akan kita gunakan pada tutorial berikutnya agar tidak bingung. Jika sudah mahir kelak kita bisa menggantinya.
- Theme Name:
idnettercom - Theme Slug:
idnettercom - Author:
idnetter.com - Author URI:
https://www.idnetter.com - Description:
Very fast WP theme
Kemudian klik Generate
Maka theme akan otomatis terunduh dengan nama idnettercom.zip
Install WordPress dan Theme
Rekomendasi Install WordPress terbaru agar kita tahu theme yang kita buat benar-benar support dengan WordPress versi terbaru.
Setelah install WordPress berhasil install theme yang kita buat tadi.
Tampilannya tentu masih berantakan seperti ini:

Selanjutnya install Bootstrap di theme buatan kita sendiri tersebut, agar tampilan responsive dan punya gaya.
Mulai sekarang kita akan menyebut starter theme buatan kita dengan idnettercom seperti di awal tutorial agar memudahkan membedakan dengan theme yang lain. Mari kita mulai.
Jika kalian bingung, silahkan cocokan step-by-step kode setiap file pada tutorial ini dengan file original theme idnettercom yang ada di github.
Download Bootstrap 5
Download Bootstrap 5 disini, pilih Download source.
Ekstrak, kemudian:
Install Bootstrap 5
- Buat folder
cssdi dalam themeidnettercom - Copy paste file
dist/css/bootstrap.min.csske dalam folder themeidnettercom/css - Copy paste file
dist/js/bootstrap.bundle.min.jske dalam folder themeidnettercom/js
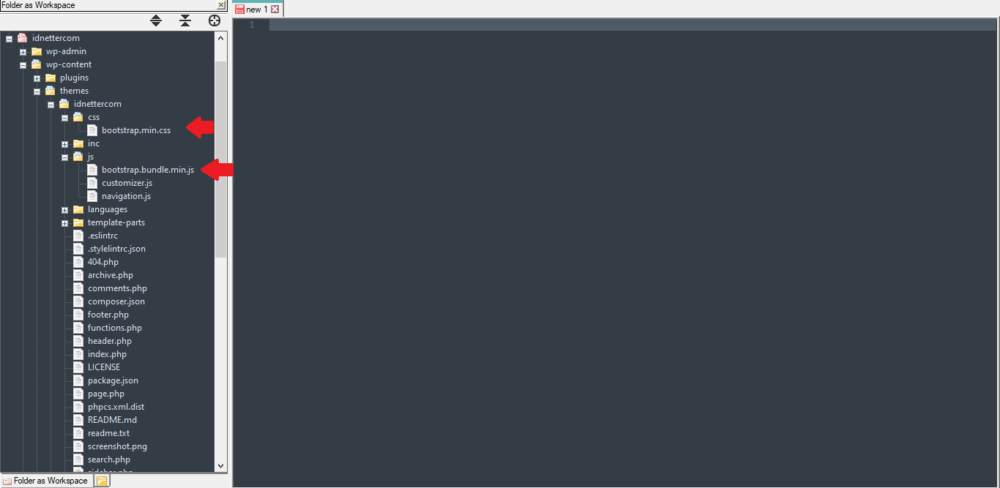
Sehingga di dalam folder starter theme kita mempunyai struktur direktori tree seperti berikut:
idnettercom:
- css
- bootstrap.min.css
- inc
- js
- bootstrap.bundle.min.js
- languages
- template-partsLihat gambar berikut:

Menambahkan antrian style CSS dan script JS Bootstrap, buka functions.php. Di block function idnettercom_scripts() {, Tepatnya pada baris 143 tambahkan baris berikut:
// Bootstrap 5 css
wp_enqueue_style( 'bootstrap-css', get_template_directory_uri() . '/css/bootstrap.min.css', array(), _S_VERSION );
//bootstrap 5 JS
wp_enqueue_script( 'bootstrap-js', get_template_directory_uri() . '/js/bootstrap.bundle.min.js', array(), _S_VERSION, true );
Simpan.
Implementasi Bootstrap grid layout
Selanjutnya membuat kerangka layout grid dengan Bootstrap agar tampilannya responsive. Rencananya kita akan membuat theme yang sederhana, hanya dua kolom: kiri untuk konten artikel dan kanan untuk sidebar.
Dalam sesi ini saya bagi menjadi tiga bagian agar mudah memahami struktur tema yang kita buat, yakni sebagai berikut:
- Header (header.php)
- Content:
- 404.php
- archive.php
- index.php
- page.php
- search.php
- single.php
- Footer (footer.php)
Header
Buka file header.php, setelah baris kode <div id="page" class="site"> tambahkan kode berikut:
<div class="container">
<div class="row">
<div class="col-12">Dan tambahkan juga setelah baris, </header><!-- #masthead --> kode berikut ini:
</div><!-- .col-12 -->
</div><!-- .row -->
</div><!-- .container -->Content
Buka file index.php sebelum baris kode <main tambahkan kode berikut:
<div class="container">
<div class="row">
<div class="col-12 col-md-8">Dan setelah baris kode </main> tambahkan kode berikut:
</div><!-- .col-12 .col-md-8 -->
<div class="col-12 col-md-4">
<?php get_sidebar(); ?>
</div><!-- .col-12 .col-md-4 -->
</div><!-- .row -->
</div><!-- .container -->Hapus get_sidebar(); yang berada di atas get_footer();, sehinga sidebarnya hanya berada di dalam col-md-4 saja.
Lakukan hal yang sama pada file:
- 404.php
- archive.php
- page.php
- search.php
- single.php
Footer
Buka file footer.php
Sebelum kode <footer tambahkan kode di bawah ini:
<div class="container">
<div class="row">
<div class="col-12">Dan setelah </footer> tambahkan kode penutup div berikut:
</div><!-- .col-12 -->
</div><!-- .row -->
</div><!-- .container -->Simpan.
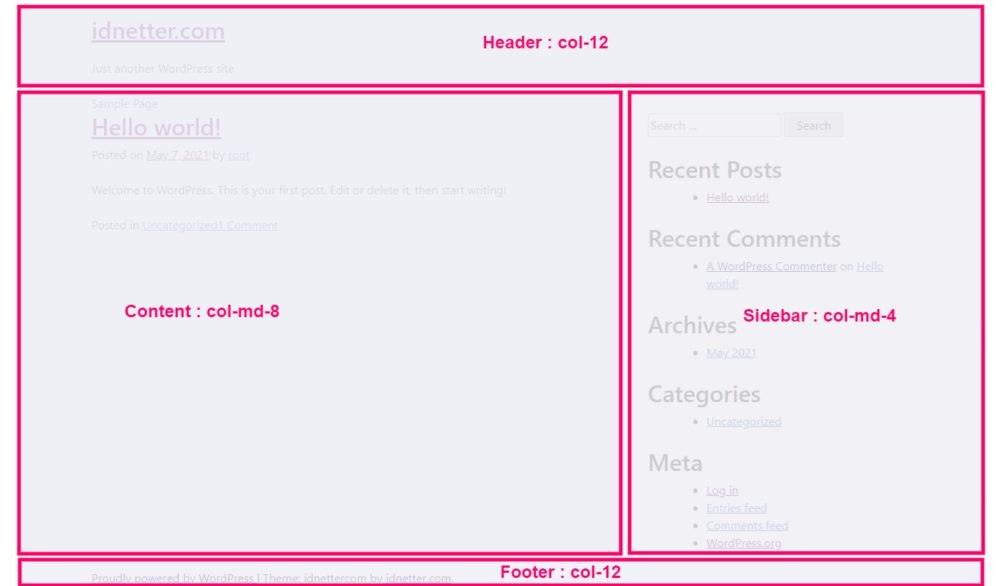
Dari hasil keseluruhan, maka kita akan mempunyai tampilan seperti ini:

Sampai disini, kita sudah mempunyai kerangka yang responsive, artinya tampilan website akan menyesuaikan sesuai lebar screen pada gadget pengunjung, kondisional. Jika desktop atau layar komputer akan tampil dua kolom col-md-8 dan col-md-4, tetapi jika mobile atau layar ponsel akan tampil 1 kolom penuh col-12.
Membuat navigasi menu utama dengan Navbar Bootstrap
Sekarang kita memerlukan navigasi menu pada header yang juga responsive, mari kita buat:
Buat file baru dengan nama class-wp-bootstrap-navwalker.php di dalam folder theme idnettercom/inc. Kemudian isi dengan kode class WP nav walker Bootstrap 5 berikut:
Credit: AlexWebLab Github
<?php
// bootstrap 5 wp_nav_menu walker
class bootstrap_5_wp_nav_menu_walker extends Walker_Nav_menu
{
private $current_item;
private $dropdown_menu_alignment_values = [
'dropdown-menu-start',
'dropdown-menu-end',
'dropdown-menu-sm-start',
'dropdown-menu-sm-end',
'dropdown-menu-md-start',
'dropdown-menu-md-end',
'dropdown-menu-lg-start',
'dropdown-menu-lg-end',
'dropdown-menu-xl-start',
'dropdown-menu-xl-end',
'dropdown-menu-xxl-start',
'dropdown-menu-xxl-end'
];
function start_lvl(&$output, $depth = 0, $args = array())
{
$dropdown_menu_class[] = '';
foreach($this->current_item->classes as $class) {
if(in_array($class, $this->dropdown_menu_alignment_values)) {
$dropdown_menu_class[] = $class;
}
}
$indent = str_repeat("\t", $depth);
$submenu = ($depth > 0) ? ' sub-menu' : '';
$output .= "\n$indent<ul class=\"dropdown-menu$submenu " . esc_attr(implode(" ",$dropdown_menu_class)) . " depth_$depth\">\n";
}
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0)
{
$this->current_item = $item;
$indent = ($depth) ? str_repeat("\t", $depth) : '';
$li_attributes = '';
$class_names = $value = '';
$classes = empty($item->classes) ? array() : (array) $item->classes;
$classes[] = ($args->walker->has_children) ? 'dropdown' : '';
$classes[] = 'nav-item';
$classes[] = 'nav-item-' . $item->ID;
if ($depth && $args->walker->has_children) {
$classes[] = 'dropdown-menu dropdown-menu-end';
}
$class_names = join(' ', apply_filters('nav_menu_css_class', array_filter($classes), $item, $args));
$class_names = ' class="' . esc_attr($class_names) . '"';
$id = apply_filters('nav_menu_item_id', 'menu-item-' . $item->ID, $item, $args);
$id = strlen($id) ? ' id="' . esc_attr($id) . '"' : '';
$output .= $indent . '<li ' . $id . $value . $class_names . $li_attributes . '>';
$attributes = !empty($item->attr_title) ? ' title="' . esc_attr($item->attr_title) . '"' : '';
$attributes .= !empty($item->target) ? ' target="' . esc_attr($item->target) . '"' : '';
$attributes .= !empty($item->xfn) ? ' rel="' . esc_attr($item->xfn) . '"' : '';
$attributes .= !empty($item->url) ? ' href="' . esc_attr($item->url) . '"' : '';
$active_class = ($item->current || $item->current_item_ancestor) ? 'active' : '';
$nav_link_class = ( $depth > 0 ) ? 'dropdown-item ' : 'nav-link ';
$attributes .= ( $args->walker->has_children ) ? ' class="'. $nav_link_class . $active_class . ' dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false"' : ' class="'. $nav_link_class . $active_class . '"';
$item_output = $args->before;
$item_output .= '<a' . $attributes . '>';
$item_output .= $args->link_before . apply_filters('the_title', $item->title, $item->ID) . $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters('walker_nav_menu_start_el', $item_output, $item, $depth, $args);
}
}
Buka header.php Ganti baris ini
<nav id="site-navigation" class="main-navigation">
<button class="menu-toggle" aria-controls="primary-menu" aria-expanded="false"><?php esc_html_e( 'Primary Menu', 'idnettercom' ); ?></button>
<?php
wp_nav_menu(
array(
'theme_location' => 'menu-1',
'menu_id' => 'primary-menu',
)
);
?>
</nav><!-- #site-navigation -->Menjadi
<nav id="site-navigation" class="navbar navbar-expand-md navbar-light bg-light">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#main-menu" aria-controls="main-menu" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="main-menu">
<?php
wp_nav_menu(array(
'theme_location' => 'menu-1',
'menu_id' => 'primary-menu',
'container' => false,
'menu_class' => 'navbar-nav me-auto mb-2 mb-md-0',
'fallback_cb' => '__return_false',
'depth' => 2,
'walker' => new bootstrap_5_wp_nav_menu_walker()
));
?>
</div>
</nav><!-- #site-navigation -->Buka file functions.php tambahkan kode berikut ini ke baris paling bawah
/**
* Load class-wp-bootstrap-navwalker
*/
require get_template_directory() . '/inc/class-wp-bootstrap-navwalker.php';Simpan, cek pastikan tidak ada error.
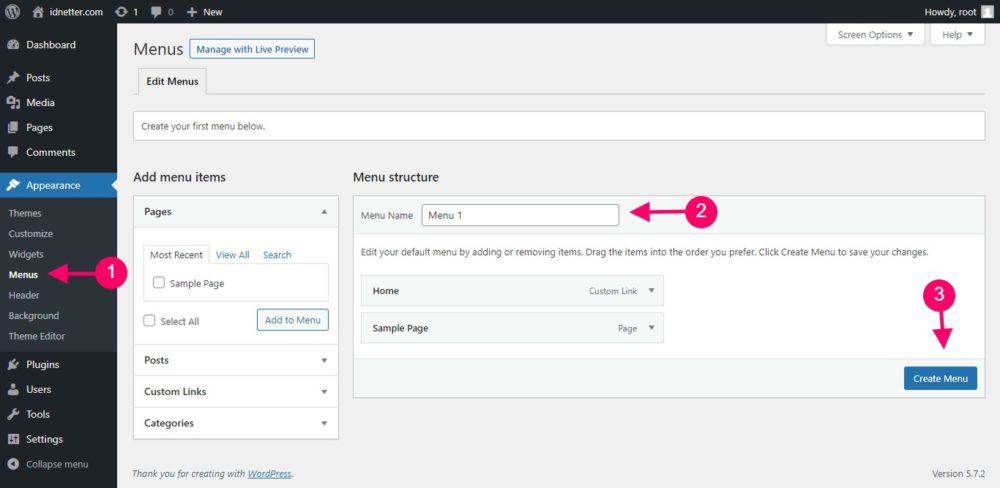
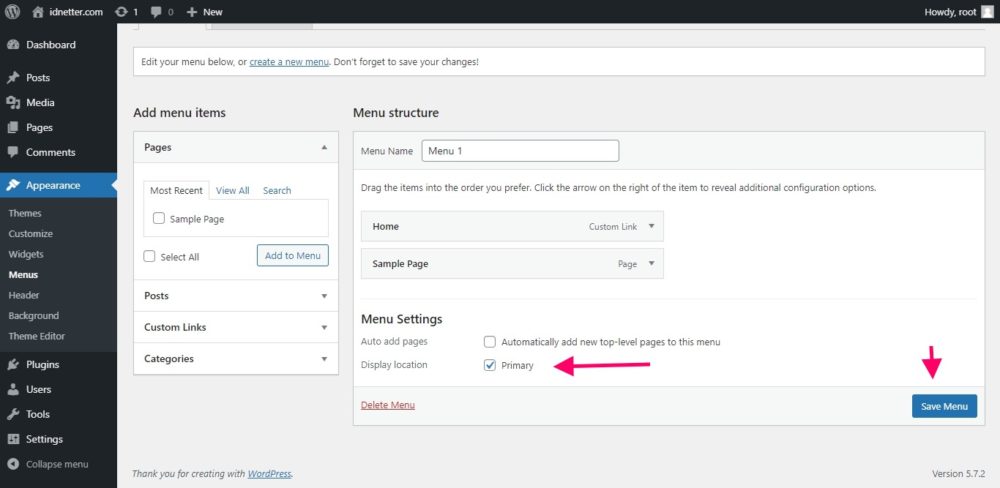
Buat menu utama melalui Dashboard admin WordPress: Apperance > Menus:
- Menu name: Menu 1
- Display Location: Primary


Nah, refresh browser pastikan semua tidak ada error.
Sampai disini kita sudah belajar bagaimana cara membuat theme WordPress kemudian mengimplementasikan layout grid responsive dan navigasi menu dari Bootstrap 5.
Selanjutnya kita akan menghias agar terlihat lebih rapi satu persatu.
Silahkan download dan cocokan kode kalian dengan theme idnettercom yang ada di github: https://github.com/ayahdanomar/idnettercom.
Selamat berkarya kawan.