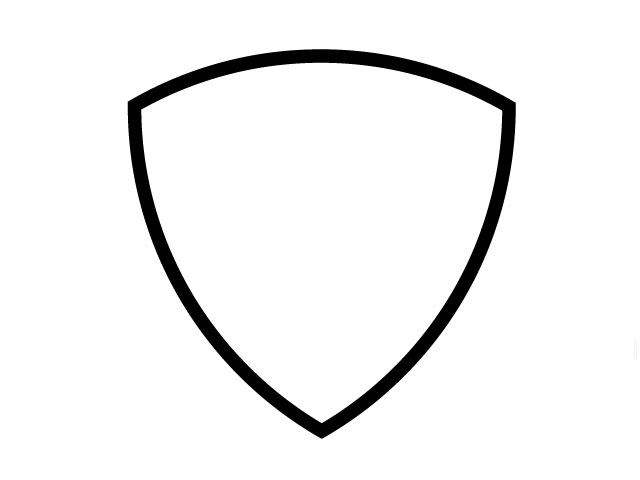
Tips cara membuat vector perisai di Illustrator (vector shield). Buka program Adobe Illustrator dan buat lembar kerja baru, kemudian ikuti
Membuat shape bintang sempurna di Illustrator
Ada dua cara untuk membuat shape di Illustrator, yaitu dengan teknik klik kiri sambil menahan dan menggeser kursor mouse sampai
Vector Retro, Desain Logo Gorengan, Editable
Dalam file vector ini anda akan belajar multi fill, stroke dengan effect. Gratis Vector Retro, Desain Logo Gorengan, Editable, Anda
Desain Retro Empal Goreng Untuk Inspirasi
Desain Retro Empal Goreng untuk inspirasi, barang kali anda sedang mencari inspirasi untuk membuat desain dengan gaya retro, berikut ini
Tips dan Trick Illustrator, Pallete Appereance
Tips dan Trick Illustrator, Pallete Appereance. Dimana pada tutorial kali ini kita akan mencoba membuat desain Vintage, dan belajar bagaimana
Cara Membuat Brush di Illustrator
Cara Membuat Brush di Illustrator tekniknya hampir sama dengan Membuat Dot Pattern, hanya saja dragnya ke panel Brushes. Dengan membuat
Membuat Dot Pattern di Illustrator
Mudahnya Membuat Dot Pattern di Adobe Illustrator. Dengan teknik yang sama anda juga bisa membuat dengan bentuk lain semisal kotak,
Vector Ribbon dan Tips Adobe Illustrator
Download Vector Ribbon Gratis, ini adalah contoh vector ribbon yang saya buat menggunakan program Adobe Illustrator CS2. Untuk font saya
Effect Zig Zag di Tutorial Illustrator
Berikut ini adalah artikel tutorial Illustrator Effect Zig Zag ini akan membantu anda mengingat fungsi dari effect zig zag sesuai
Tutorial Illustrator – Membuat Outline Text
Sebelumnya pernah dibahas Membuat Border Pada Text Di Illustrator namun kali ini dengan cara yang berbeda dan juga posting sebelumnya