Panduan cara optimasi dan kompres gambar (image atau foto) JPG, PNG untuk publikasi website agar website semakin cepat loadingnya saat diakses. Di WordPress ada plugin gratis namanya reSmush.it, jika websitenya tidak memakai WordPress optimasi dan kompresi bisa menggunakan Photoshop dan layanan online image compressor gratis sebelum media tersebut diupload ke website.
Optimasi gambar menggunakan Photoshop
Photoshop Ada yang versi gratis, yaitu Photoshop CS2. Kalau anda sudah punya versi lebih tinggi, lebih bagus. Berikut cara optimasi foto dengan Photoshop
- Buka gambar/foto dengan Photoshop
- Merubah dimensi gambar, Klik menu Images > pilih Image size
- Atur ukuran, misalnya Width:
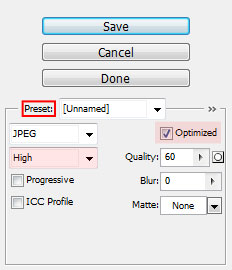
800pixel, klik OK - Klik menu File > pilih Save for web
- Pada kolom Preset, Pilih kualitasnya High, dan centang Optimized, seperti gambar di bawah ini.

Mengoptimalkan gambar dengan plugin reSmush.it
Pengguna WordPress khususnya dapat menggunakan plugin image optimizer reSmush.it
- Download/Install plugin reSmush.it Image Optimizer
- Aktifkan
- Akses menu Media > reSmush.it
- Klik button Optimize all pictures
- Centang Optimize on upload, berikutnya klik Save changes
Optimasi gambar dengan online tool
Opsi yang ini, dua kali kerja, pasalnya Anda harus upload dulu ke layanan online terkait kemudian mengunduh file yang sudah dikompres, kemudian baru upload di website. cara ini dipakai karena tidak mempunyai aplikasi Photoshop, atau karena masalah hosting yang tidak mendukung (tidak tersedia plugin PHP GD library atau yang lain) untuk mengkompres foto dengan plugin reSmush.it.
Daftar layanan online optimasi dan kompres foto gratis
Selamat mencoba.